にわとりぃブログ(このブログ)はwordpressのテーマsimplicityを使用しており、サーバーはXサーバーなのでアメブロではありません。
アメブロの記事下に署名(同じ内容)を挿入する方法
『デザイン』『フリースペース』『フリープラグイン』『配置設定』の内容を変更するためバックアップやメモなどは先に行ってください。自己責任でお願いします。
CSS編集用デザインを選ぶ
ブログ管理 → デザインの変更よりCSS編集用デザインを選びます。
カスタム可能のカテゴリを選択すればCSS編集用のデザインが表示されます。
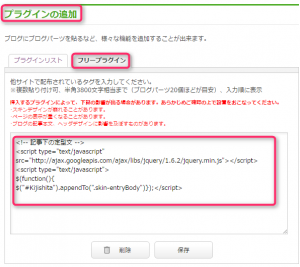
フリープラグインの追加
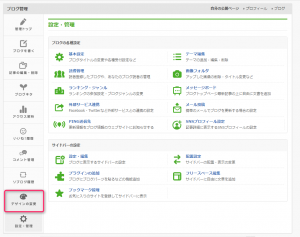
設定・管理のプラグインの追加より
フリープラグインを選択して下記の内容を書き込む
<!– 記事下の定型文 –>
<script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js”></script>
<script type=”text/javascript”>
$(function(){
$(“#Kijishita”).appendTo(“.skin-entryBody“)});</script>
おそらくネット上にある情報でうまくいかない原因は最後の行の
.skin-entryBody が原因かと思われる。
上記を書き込んだら『保存』ボタンを押す。
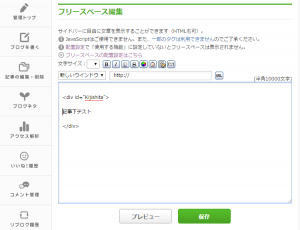
フリースペースの編集
設定・管理のフリースペースの編集より
下記の内容を書き込む
<div id=”Kijishita”>
記事下テスト
</div>
記事下テストの所に表示させてたい文字を記入します。
上記を書き込んだら『保存』ボタンを押す。
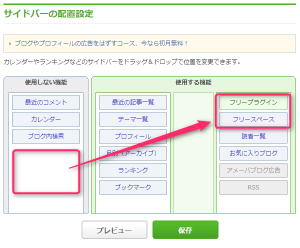
配置設定の変更
設定・管理の配置設定より
フリープラグインとフリースペースを使用する機能へ移動させます。
クリックしながら動かすと移動できます。
操作完了後『保存』ボタンを押す。
以上の操作で記事下に毎回、同じ文字が表示されるようになります。
アメブロの場合メッセージボードはパソコンのみ表示されたり、サイドバーはスマホでは表示されないなどくせがありますが記事下であればパソコンでもスマホでも同じように表示されます。
他のサイトでうまくいかない人は
『.skin-entryBody』の個所が『.articleText』になっていると思います。
自分のアメブロサイトで右クリック→ページのソースを表示で『articleText』を検索してもない場合、表示できない原因かと思います。